Getting Started - How it works
Project Overview
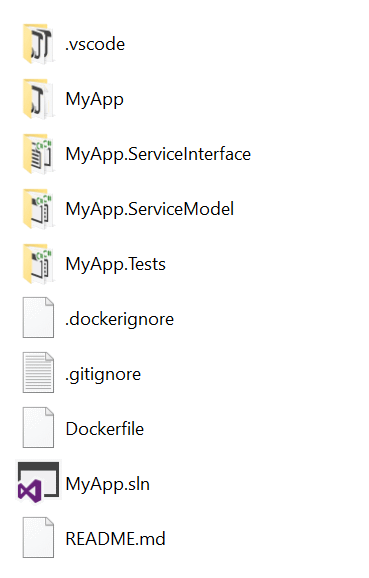
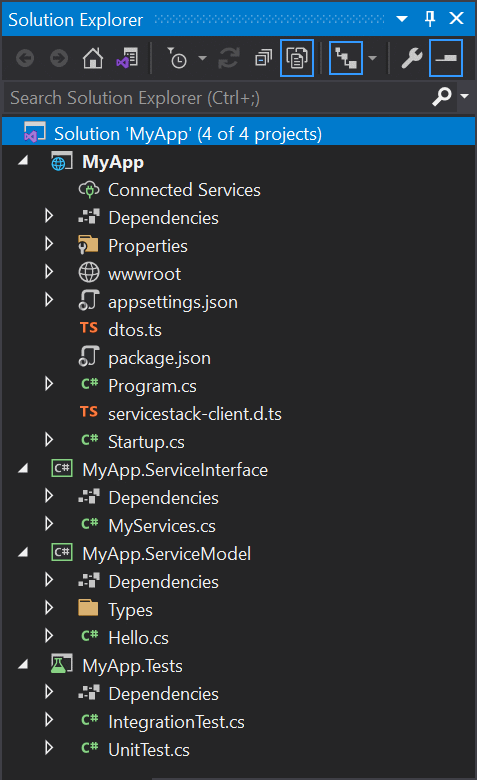
Project Structure
All templates have a .sln file which you can open with your favorite C# IDE.


Most project templates adopts ServiceStack's recommended Physical Project Structure with solutions separated into their individual logical components:
Ensuring ServiceStack solutions start off from an optimal logical project layout that lays the foundation for a growing maintainable, cohesive and reusable code-base.
Many SPA project templates use npm which requires running npm install on the
Host project (MyApp) before running the application.
Templates are designed with developer workflows in mind, specific to each template. Building on existing OSS tooling like Vue CLI, and useful NPM scripts, you'll get everything you need to start integrating with your ServiceStack server quickly right from the beginning.
Template specific workflows are documented within the README.md for each template.
How does it work?
Now that your new project is running, let’s have a look at what we have. The template comes with
a single web service route which comes from the request DTO (Data Transfer Object) which is
located in the MyApp.ServiceModel/Hello.cs file.
The Route attribute is specifying what path /hello/{Name} where {Name}
binds its value to the public string property of Name.
The MyServices class is a ServiceStack service with a method utilizing the Hello
and HelloResponse DTOs. The name of the method Any means the server
will run this method for any of the valid HTTP Verbs. Service methods are where you control what
returns from your service.
Accessing the route using your browser
via the /hello/world route, you will see a snapshot of the Result in a friendly
HTML response format. To change the return format to JSON, simply add ?format=json
to the end of the URL.
[Route("/hello/{Name}")]
public class Hello : IReturn<HelloResponse>
{
public string Name { get; set; }
}
public class HelloResponse
{
public string Result { get; set; }
}
public class MyServices : Service
{
public object Any(Hello request) =>
new HelloResponse {
Result = $"Hello, {request.Name}!"
};
}
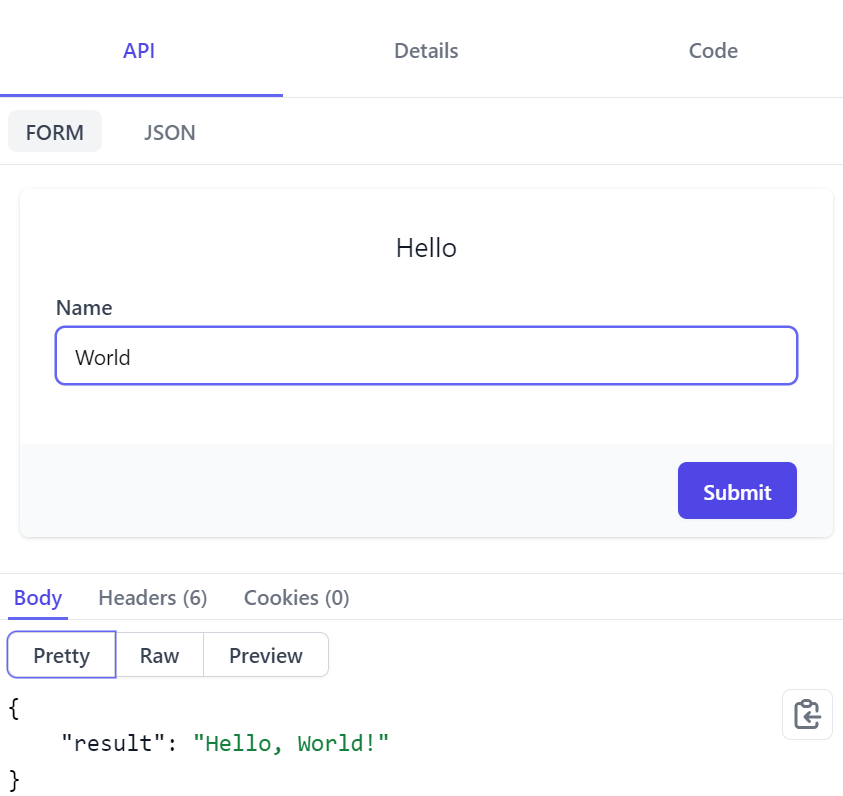
View in API Explorer