Text to Blazor upgraded to use best coding LLMs

Text to Blazor now utilizing leading coding models
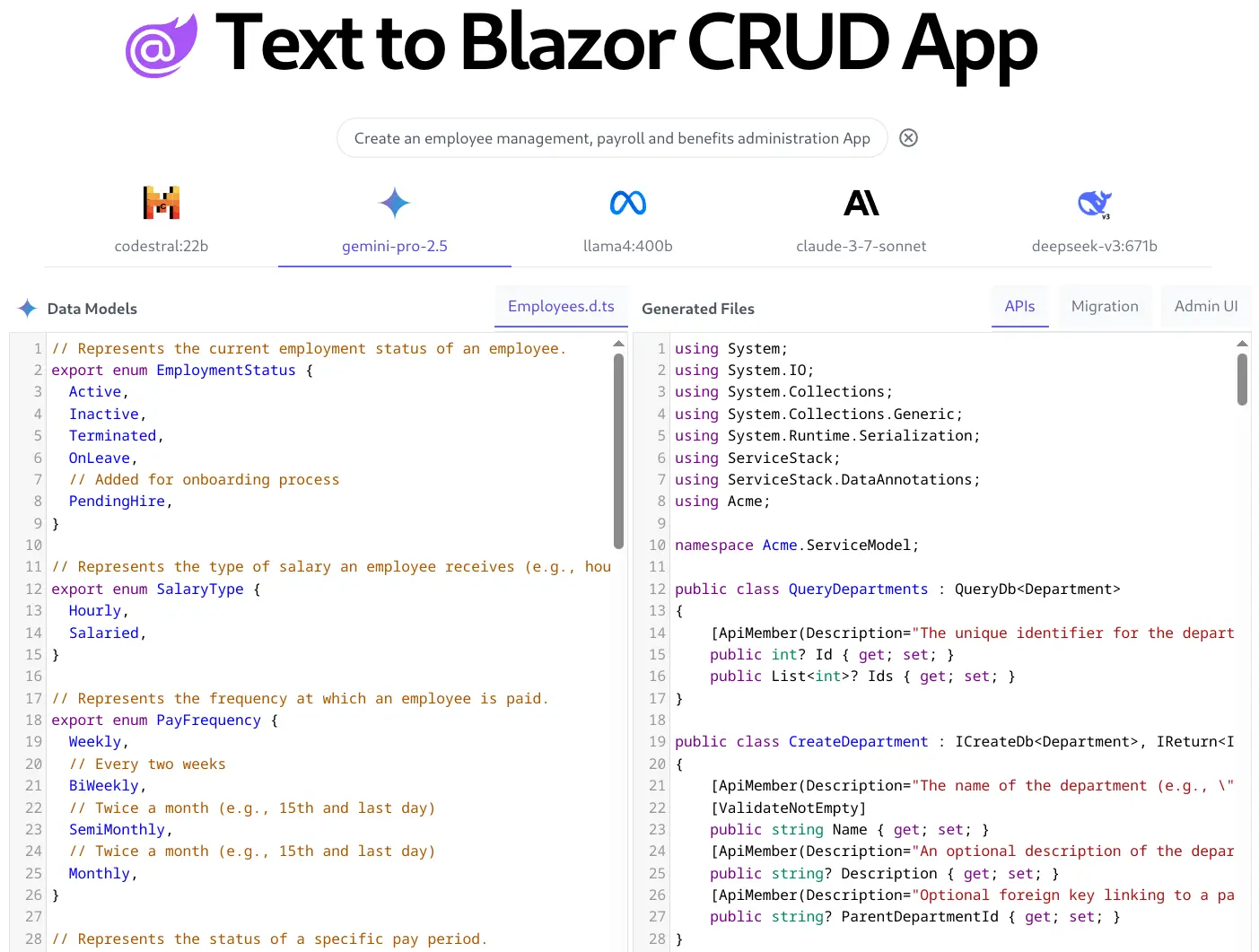
After the positive reception we've received for Text to Blazor we've now upgraded it to use the best (non-thinking) coding LLMs from the leading AI and OSS companies, inc:





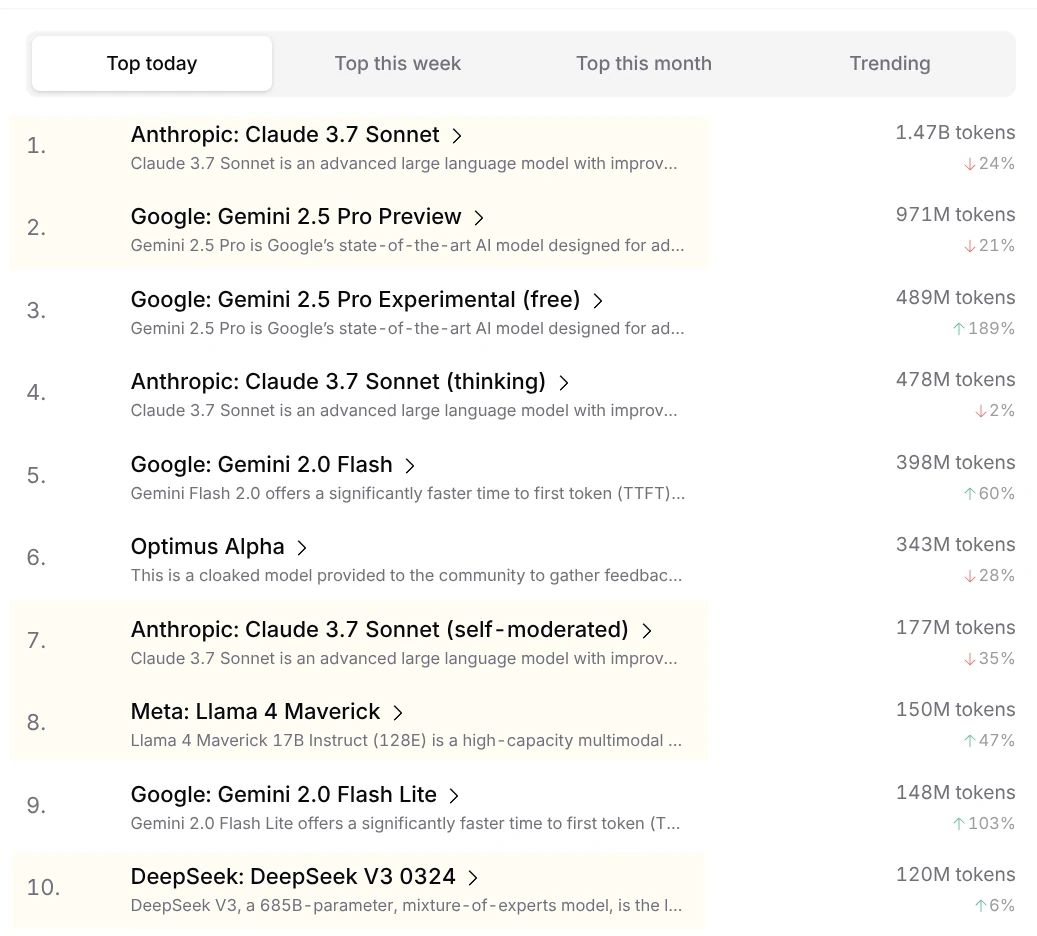
These LLMs routinely top Aider's LLM Leaderboards and are also amongst the most popular LLMs used for programming on Open Router:
100+ Blazor CRUD Apps Created!
Since Text to Blazor's announcement in ServiceStack's last release we're happy to report that more than 100+ Blazor CRUD Apps have been created and downloaded!
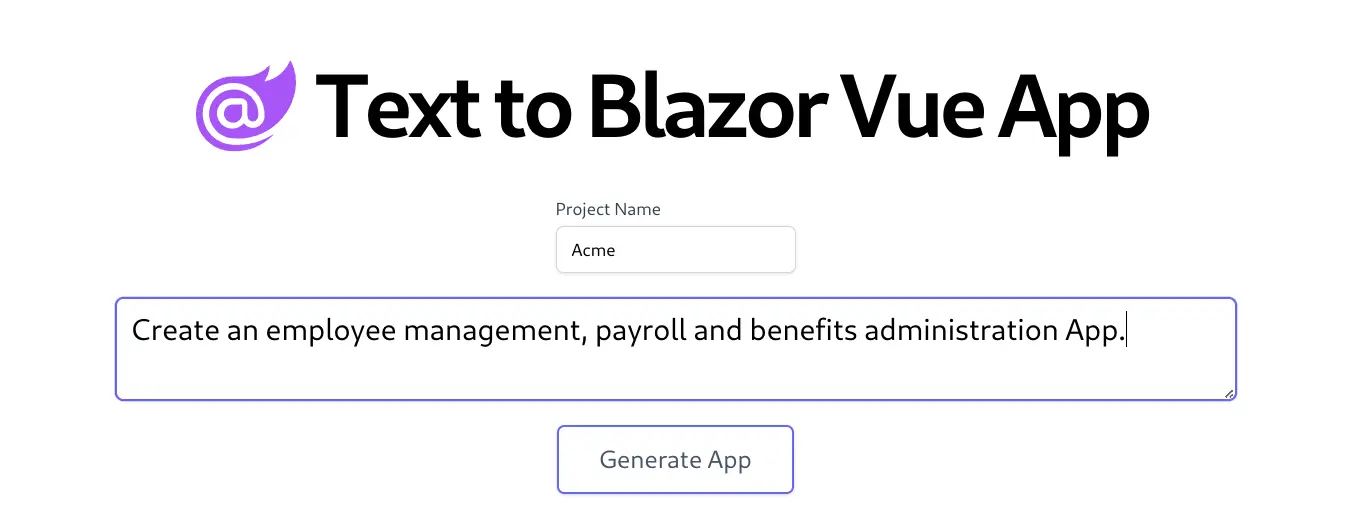
Text to Blazor harnesses the power of AI to instantly generate new Blazor Admin CRUD Apps from just a text description.
This will query 5 different leading AI coding models to generate 5x different Data Models, APIs, DB Migrations and Admin UIs which you choose amongst to pick the best one that matches your requirements for your new CRUD App:
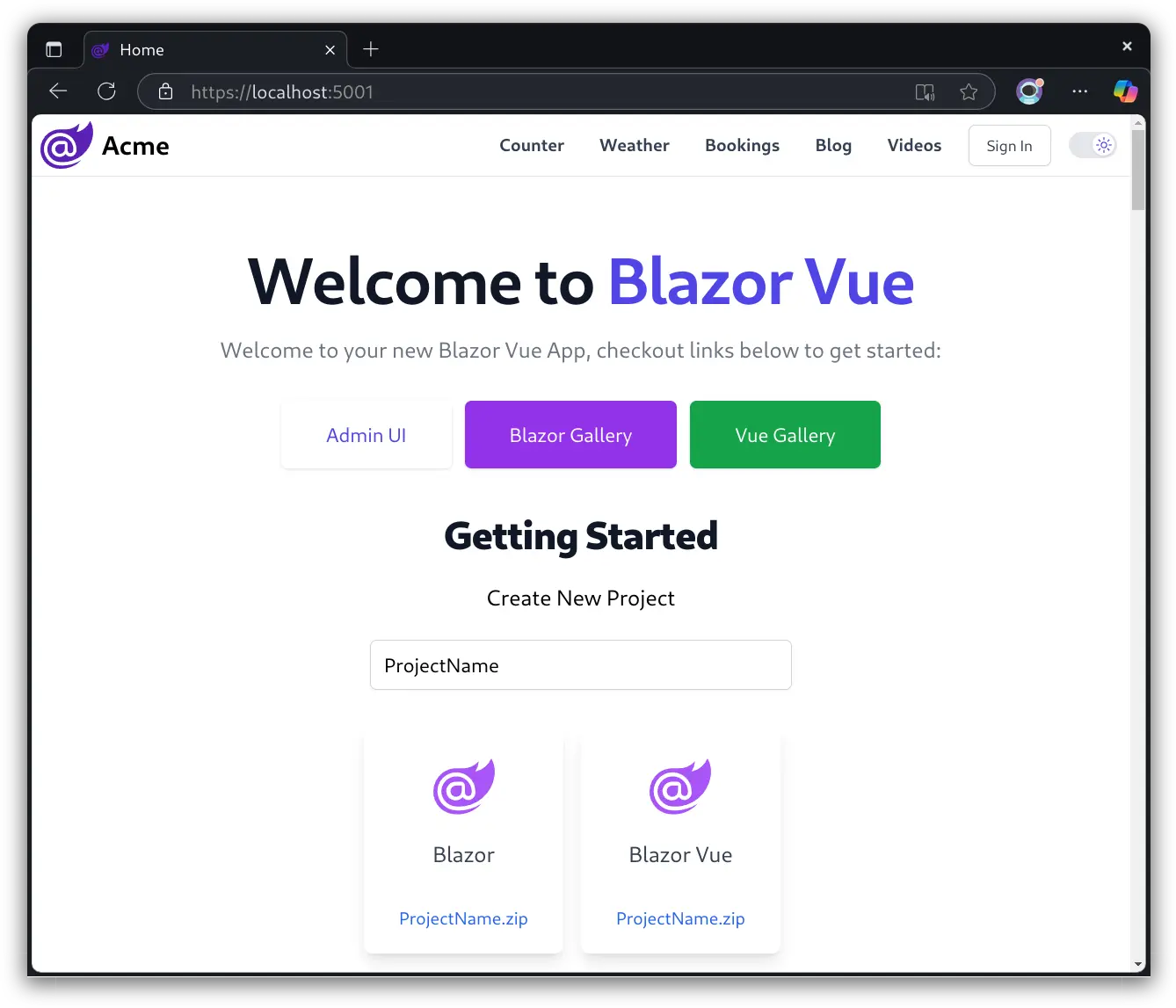
Download preferred Blazor Vue CRUD App
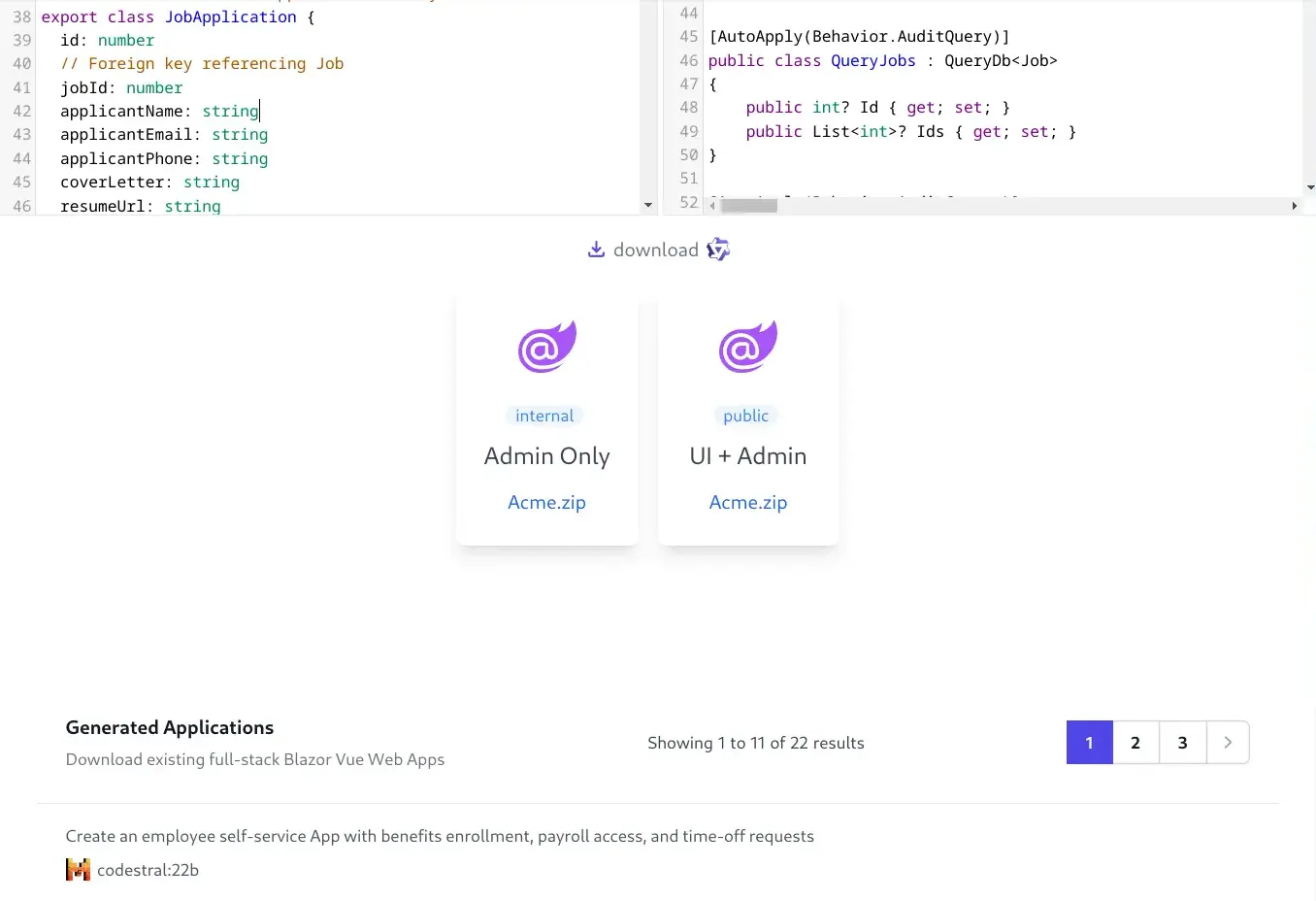
Once you've decided on the Data Models that best matches your requirements, you can download your preferred generated Blazor Vue CRUD App:
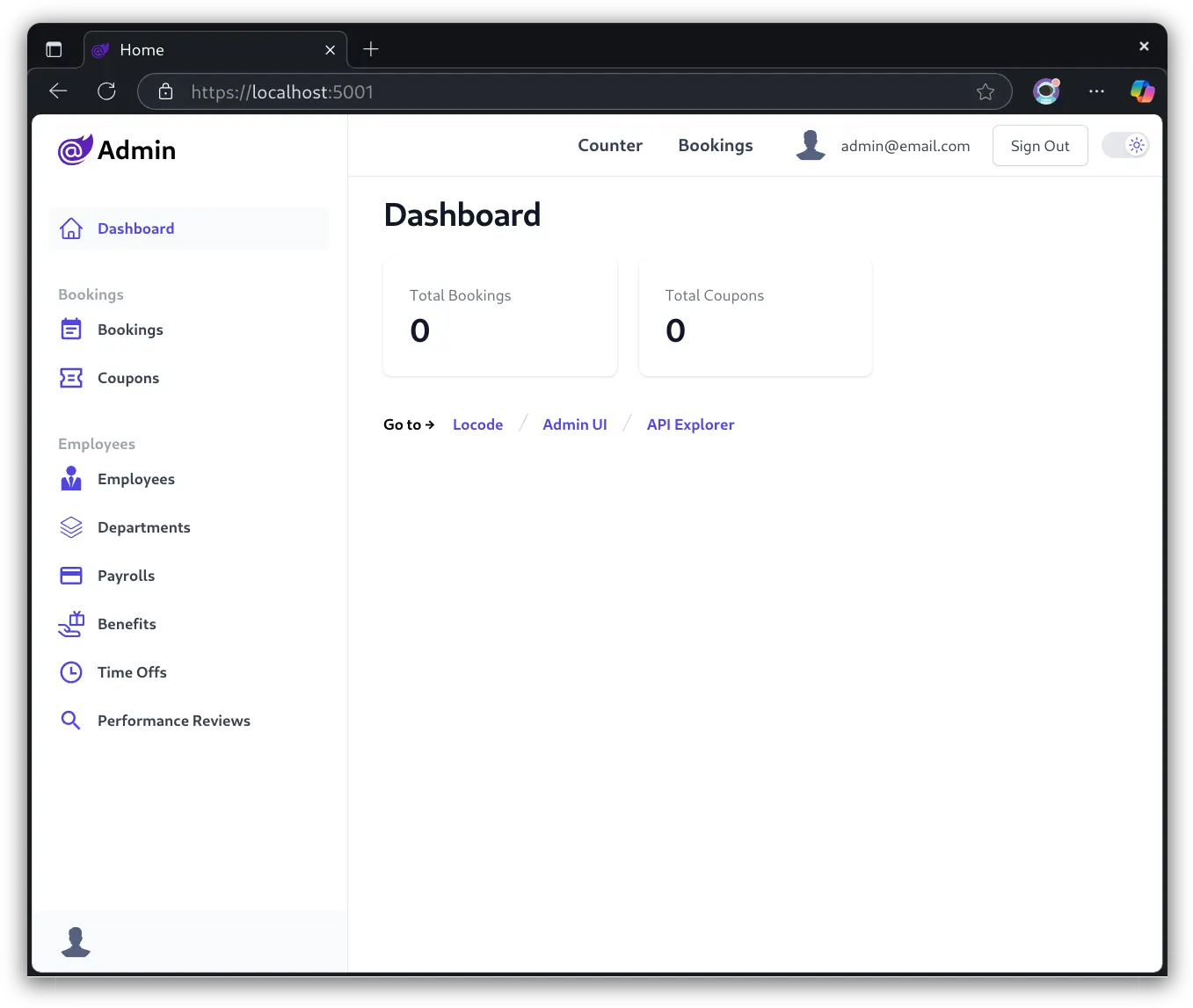
Blazor Admin App
Admin Only - is ideal for internal Admin Apps where the Admin UI is the Primary UI

Blazor Vue App
UI + Admin - Creates a new blazor-vue template that's ideal for Internet or public facing Apps, sporting a full-featured public facing UI for a Web App's users whilst enabling a back-office CRUD UI for Admin Users to manage their App's data.

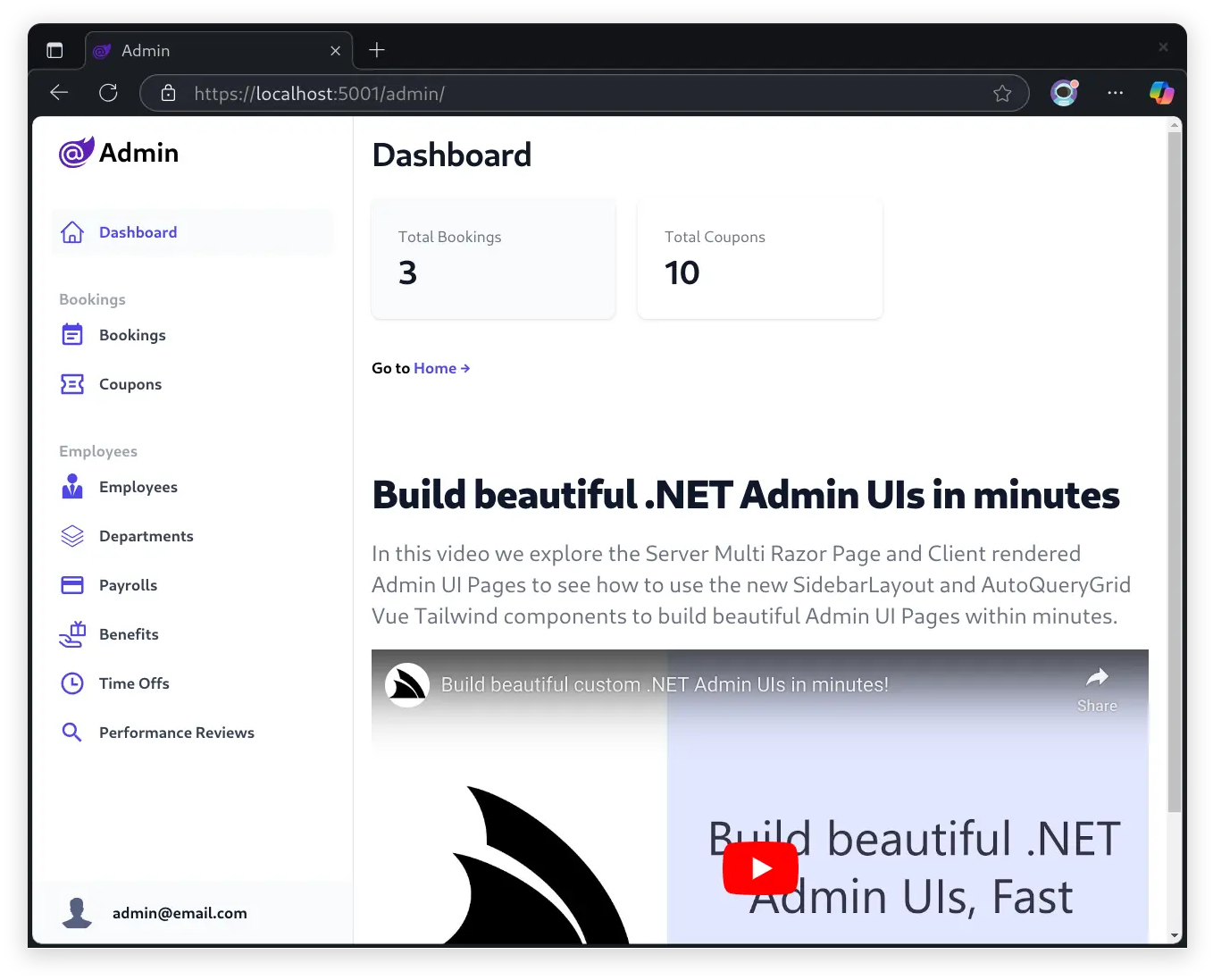
Clicking on the Admin UI button will take you to the Admin UI at /admin:

Run Migrations
In order to create the necessary tables for the new functionality, you'll need to run the DB Migrations.
If migrations have never been run before, you can run the migrate npm script to create the initial database:
npm run migrate
If you've already run the migrations before, you can run the rerun:last npm script to drop and re-run the last migration:
npm run rerun:last
Alternatively you can nuke the App's database (e.g. App_Data/app.db) and recreate it from scratch with npm run migrate.
Instant CRUD UI
After running the DB migrations, you can hit the ground running and start using the Admin UI to manage the new Data Model RDBMS Tables:
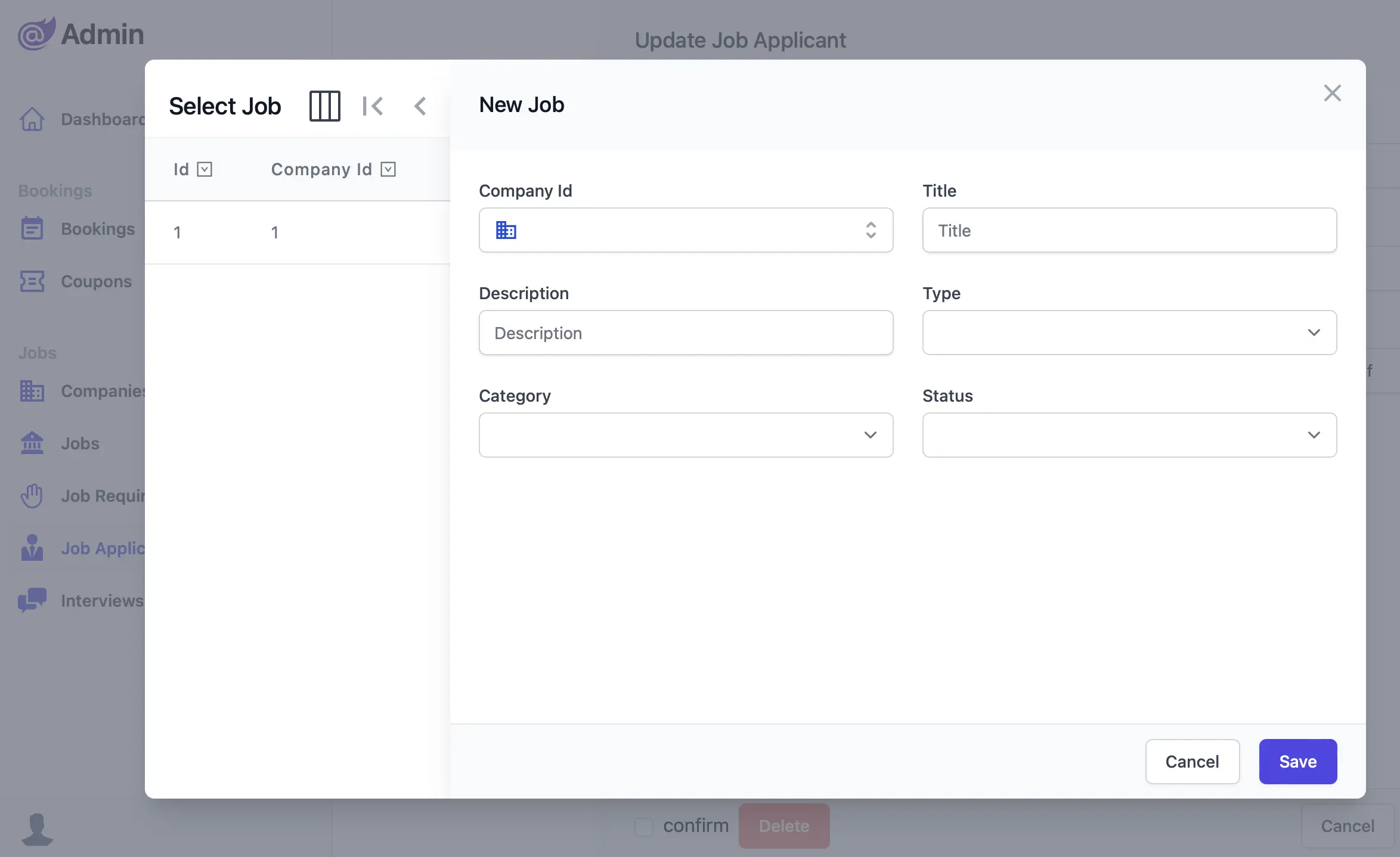
Create new Records from Search Dialog
We're continually improving the UX of the AutoQueryGrid Component used in generating CRUD UIs to enable a more productive and seamless workflow. A change added to that end that you can see in the above video is the ability to add new Records from a Search dialog:

This now lets you start immediately creating new records without needing to create any lookup entries beforehand.
Audited Data Models
The TypeScript Data Models enable a rapid development experience for defining an App's Data Models which are used to generate the necessary AutoQuery CRUD APIs to support an Admin UI.
An example of the productivity of this approach is the effortless support for maintaining a detailed audit history for changes to select tables by inheriting from the AuditBase base class, e.g:
export class Job extends AuditBase {
...
}
Which can then be regenerated using the name of the TypeScript Model definitions:
npx okai Jobs.d.ts
This will include additional CreatedBy, CreatedDate, ModifiedBy, ModifiedDate, DeletedBy and DeletedDate
properties to the specified Table and also generates the necessary
Audit Behaviors
on the AutoQuery APIs to maintain the audit history for each CRUD operation.
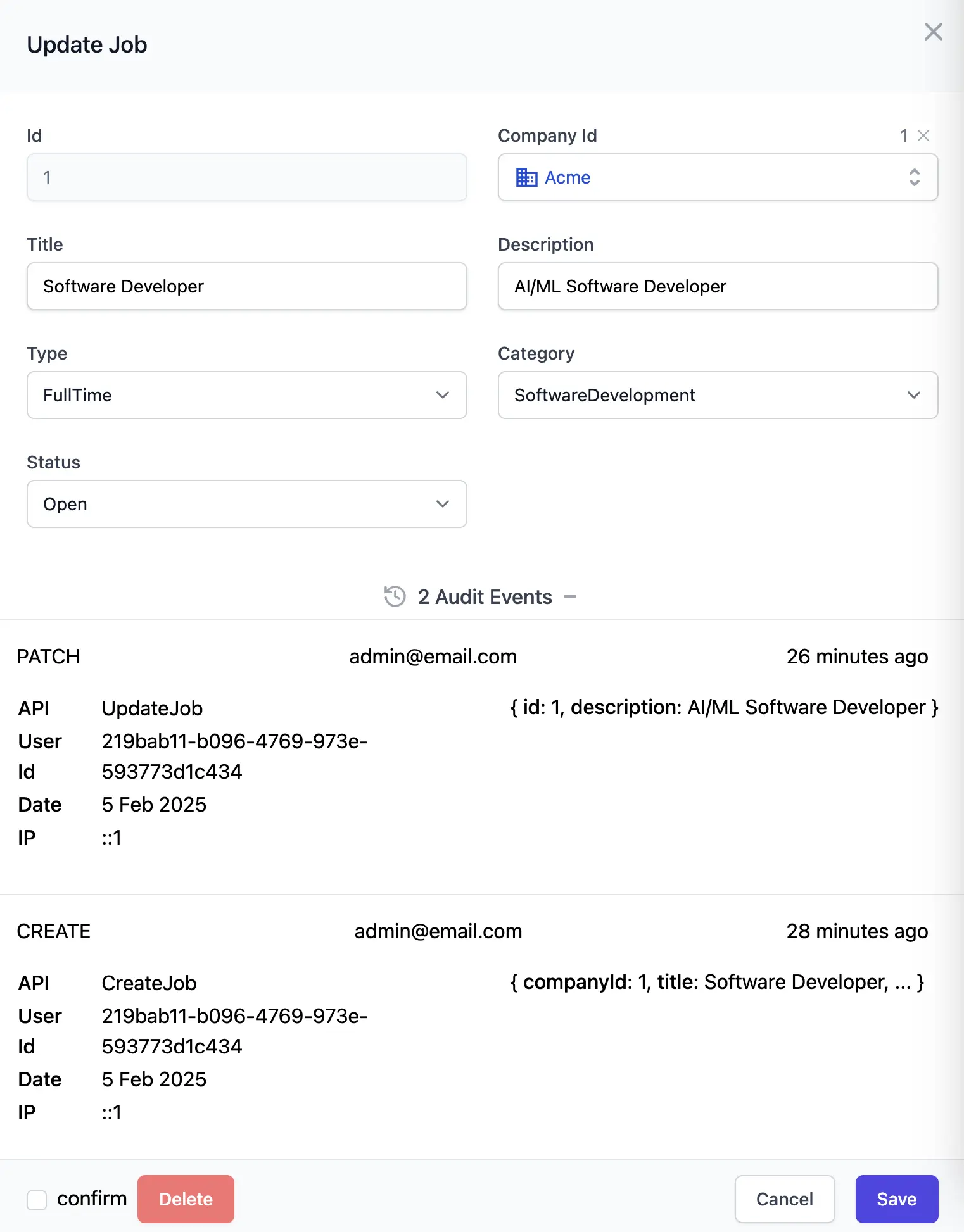
AutoQuery CRUD Audit Log
As the blazor-admin and blazor-vue templates are configured to use the AutoQuery CRUD Executable Audit Log in its Configure.AutoQuery.cs the Audit Behaviors will also maintain an Audit Trail of all CRUD operations which can be viewed in the Admin UI:

Using AI to only generate Data Models
Whilst the result is a working CRUD App, the approach taken is very different from most AI tools which uses AI to generate the entire App that ends up with a whole new code-base developers didn't write which they'd now need to maintain.
Instead AI is only used to generate the initial Data Models within a TypeScript Declaration file which we've found is the best format supported by AI models that's also the best typed DSL for defining data models with minimal syntax that's easy for humans to read and write.