New Razor SSG generated docs.servicestack.net

Following in the footsteps of porting servicestack.net website from Jekyll to Razor SSG, we've decided to also take control over our last active VitePress website and port our docs.servicestack.net to Razor SSG, giving us complete control over its implementation allowing us to resolve any issues and add any features ourselves as needed, at the same time freeing us from the complexity and brittleness of the npm ecosystem with a more robust C# and Razor Pages SSG based implementation.
VitePress Issues
Our 500 page docs.servicestack.net started experiencing growing pains under VitePress which started experiencing rendering issues that we believe stems from VitePress's SSR/SPA hydration model that for maximum performance would convert the initial downloaded SSR content into an SPA to speed up navigation between pages.
However several pages began to randomly show duplicate content and sometimes not display the bottom section of pages at all. For a while we worked around these issues by running custom JavaScript to detect and remove duplicate content from the DOM after the page loaded as well as moving bottom fragments of pages into separate includes and external Vue components for the pages with missing content.
However as the time to detect and workaround these issues across all our documentation started becoming too time consuming, it was time to consider a more permanent and effective solution.
Porting to Razor SSG
Given we've already spent time & effort porting docs.servicestack.net from Jekyll to VitePress less than 2 years ago and after the success we had of rapidly porting servicestack.net to Razor SSG and rapidly creating Vue Stable Diffusion with Razor SSG in a fraction of the time it took to develop the equivalent Blazor Diffusion, it was clear we should also do the same for the new documentation website.
Porting docs.servicestack.net ended up being fairly straightforward process that was completed in just a few days, with most of the time spent on implementing existing VitePress features we used in C# and Markdig Extensions, a new Responsive Tailwind Layout and adding support for Dark Mode which was previously never supported.
Fortunately none of VitePress's SSR/SPA hydration issues manifested in the Razor SSG port which adopted the cleaner traditional architecture of generating clean HTML from Markdown and Razor Pages and enhanced on the client-side with Vue.
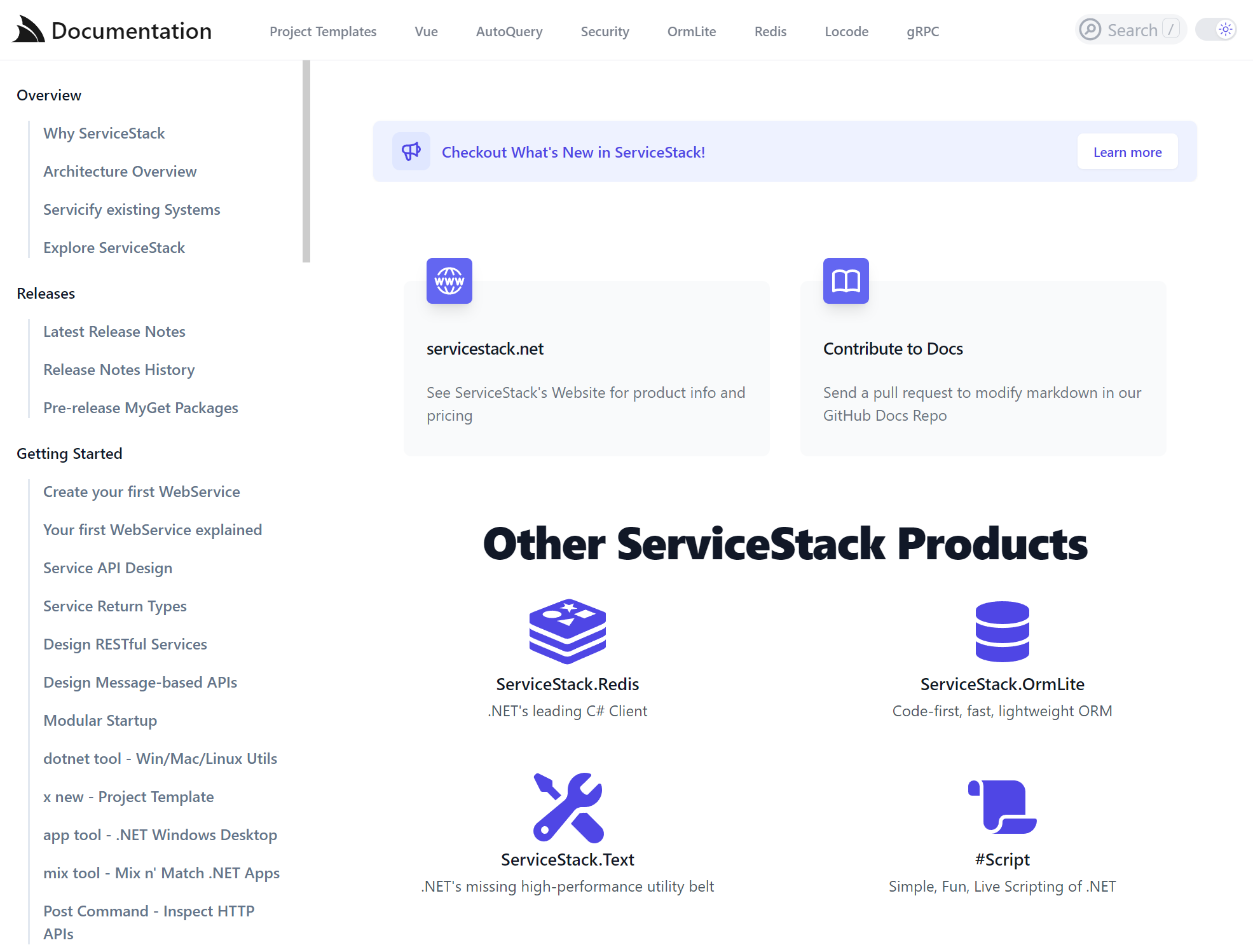
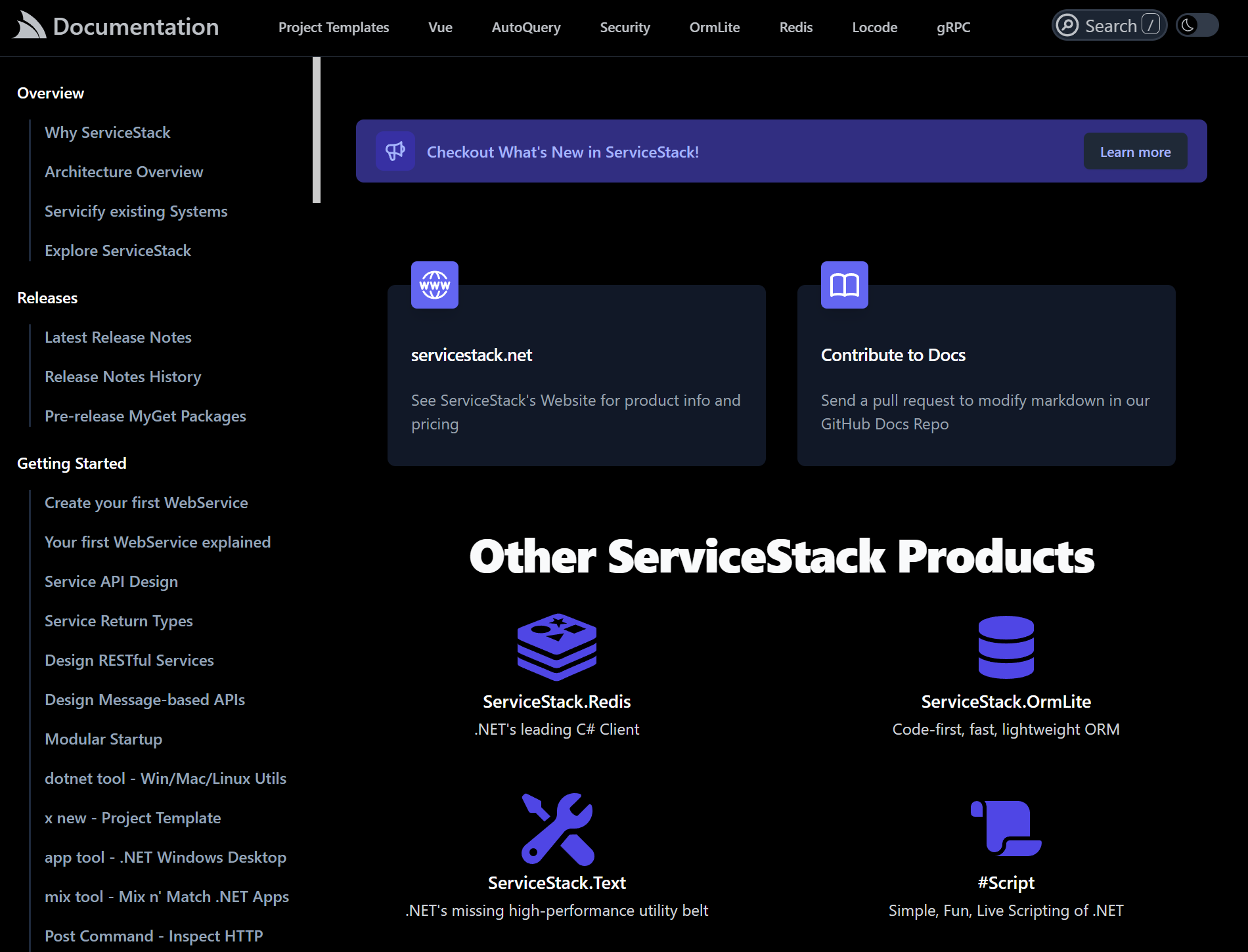
We're extremely happy with the result, a much lighter and cleaner HTML generated site that now finally supports Dark Mode!
Razor Pages Benefits
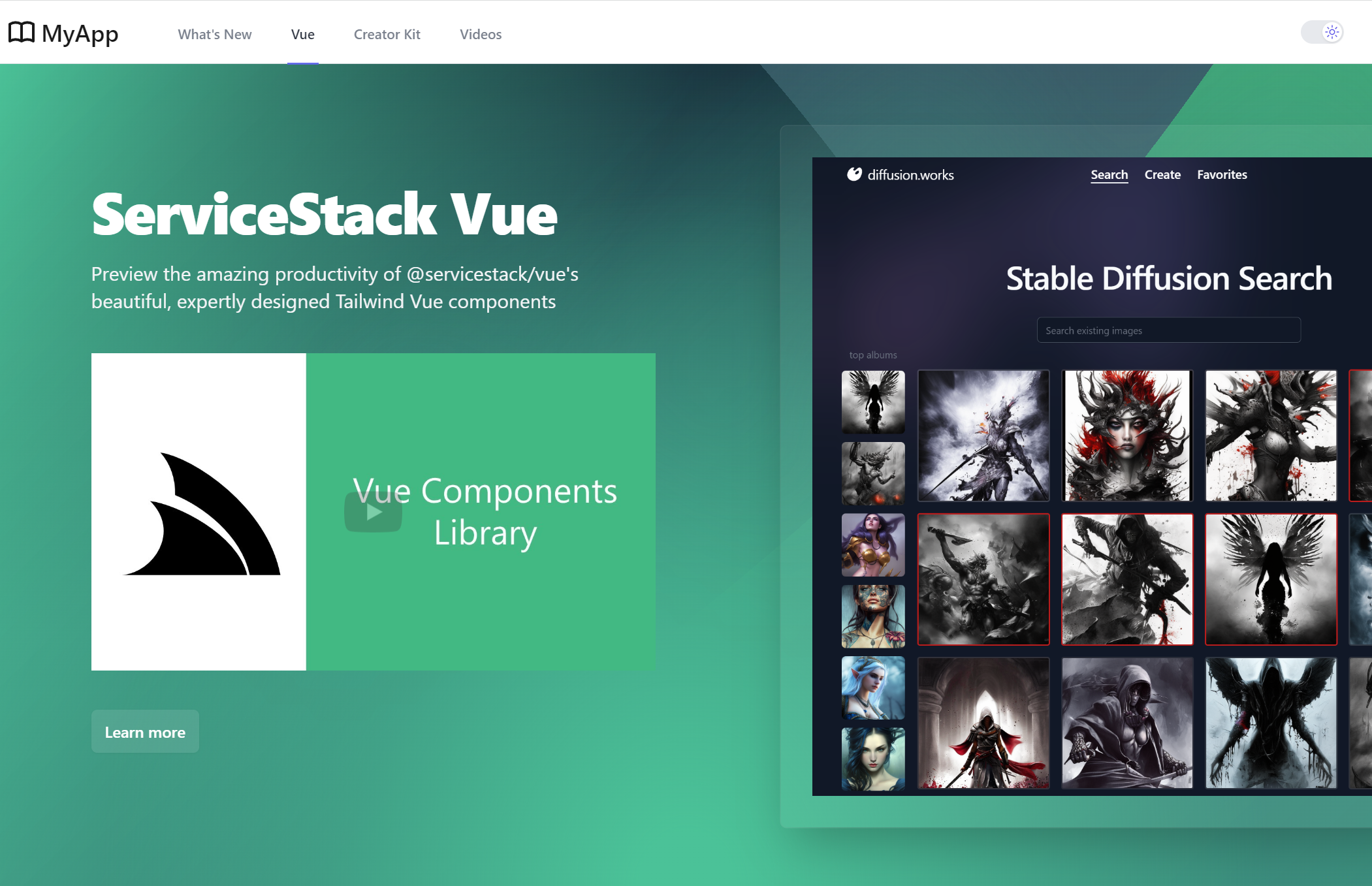
The new Razor SSG implementation now benefits from Razor Pages flexible layouts and partials where pages can be optionally implemented in just markdown, Razor or a hybrid mix of both. The Vue splash page is an example of this implemented in a custom /Vue/Index.cshtml Razor Page:
Other benefits include a new Documentation Map feature with live scroll updating, displayed on the right side of each documentation page.
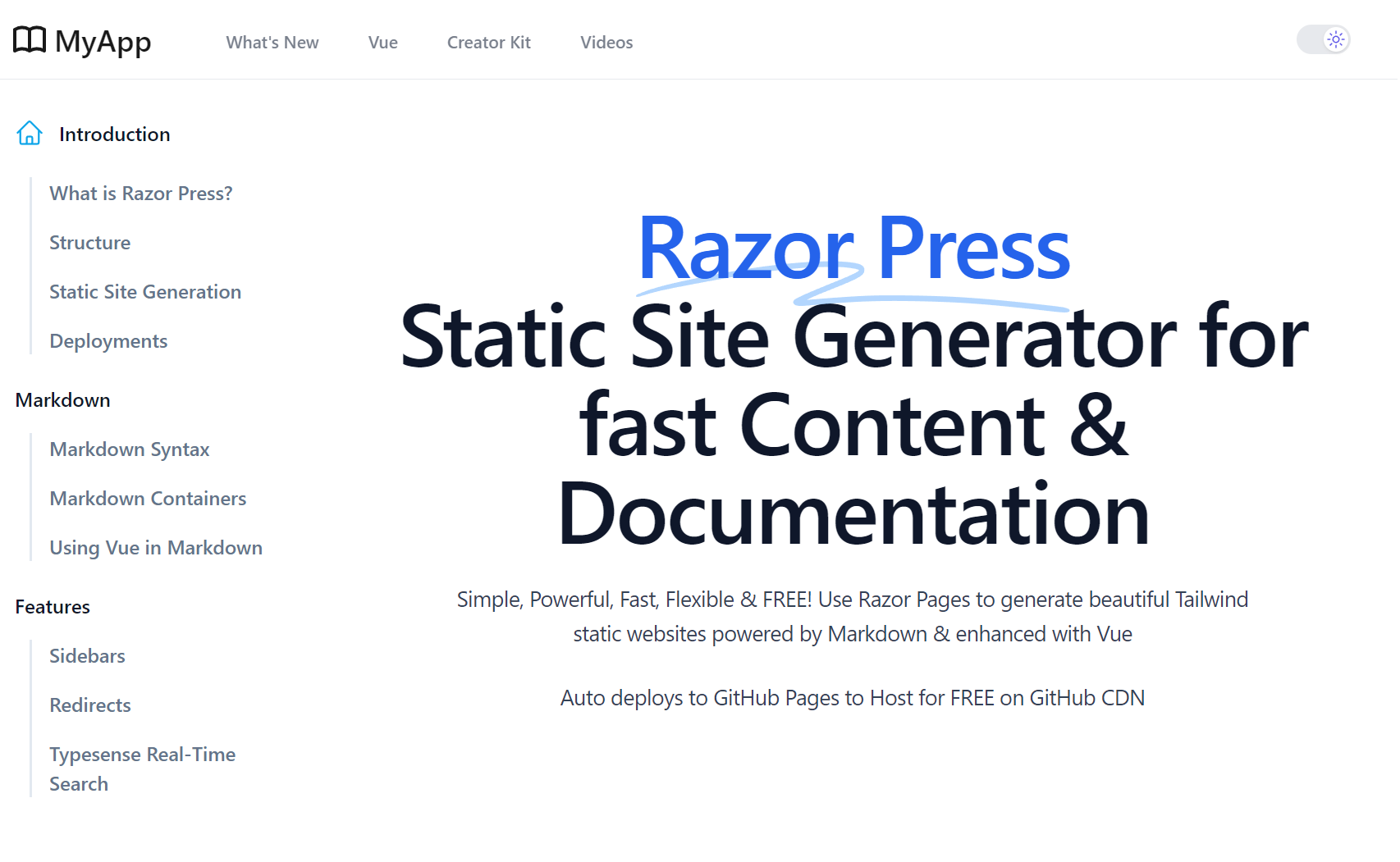
Razor Press Docs Website Template
We've extracted the new Documentation features into a new Razor SSG based project template optimized for creating documentation and content-centric websites which we'll release within the next few days after we've finished documenting it.
In a nutshell the new Razor Press template is a Simple, Powerful, Fast, Flexible & FREE! Use Razor Pages to generate beautiful Tailwind static websites powered by Markdown & enhanced with Vue Auto deploys to GitHub Pages to Host for FREE on GitHub CDN
Just like our release of Razor SSG it will be a free project template you can use to create beautiful static Tailwind websites with Razor Pages with built-in GitHub Action workflows that deploys to GitHub Pages CDN where it can be hosted for FREE under your own custom domain name.
Example
Currently the largest website generated with Razor Press is the ServiceStack's documentation at docs.servicestack.net:
A 500+ pages documentation website ported from VitePress, which prompted the creation of Razor Press after experiencing issues with VitePress's SSR/SPA model whose workaround became too time consuming to maintain.
The new Razor SSG implementation now benefits from Razor Pages flexible layouts and partials where pages can be optionally implemented in just markdown, Razor or a hybrid mix of both. The Vue splash page is an example of this implemented in a custom /Vue/Index.cshtml Razor Page.